
Javascript Dersleri - 2 JavaScript yazım kuralları
Javascript dili, bilgisayar tarafından işlenip browser ve sunucular tarafından yorumlanarak kullanıcıya gönderilen komutlardır. Bu tanım hemen hemen diğer programlama dilleri içinde geçerli olabilir. Tüm programlama dillerinin kendilerine has bir yazım dili mevcuttur ve kendileri özel kurallarla çalışmaktadırlar. Bu kuralların bütününe söz dizimi ya da syntax denilir. Yazılım dillerinde işlem yapabilen en küçük birime kod parçacığı denilmektedir. Javascript kodları da tıpkı php de olduğu gibi değişkenler, fonksiyonlar, operatörler, deyimler gibi komutlar içerir.
JavaScript ile oluşturulan tüm kodlar noktalı virgül ile sonlandırılır ya da ayrılır.
var ali, veli, deli;
sayi1= 10;
sayi2= 20;
sayilar = sayi1 + sayi2;
JavaScript sabit değerler Yazım Kuralları
Javascriptte sabit değerler herhangi bir işlemden geçmeden olduğu gibi yazılabilen değerlerdir. Javascript Nesnelerinde (fonksiyon ya da değişken) sabit değer i sayı olarak kullanacaksanız tırnak işaretleri içinde kullanamazsınız. Örneğin nesne içerisinde 4 işlem yapacaksanız, tırnak içinde kullanımınızda program işleminizi algılamayacak düz metin olarak yazdığınızın aynısını çıktı olarak verecektir. Örneğin:
<script>
alert(“10+20”);
</script>
Yukardaki kodu çalıştırdığınızda çıkan uyarı penceresinde “10+20” bu şekilde görülecektir. Tırnakları kaldırarak denediğinizde görülecek olan 30 sayısıdır çünkü toplama işlemidir çünkü tırnak olmadığından dolayı toplama işlemi yapılır.
Sabit değer olarak sadece sayı değil istediğiniz karakteri ya da text içeriği de girebilirsiniz.
<script>
alert(“Merhaba Ben Manav hayri”);
</script>
JavaScript değişken değerler Yazım Kuralları
Tüm programlama dillerinde değişkenlerin varlığı vazgeçilmezdir.
Değişkenlerin amacı veri saklamak ve lazım olduğunda o veriyi istediğimiz yerden çağırabilmektir. Değişkenin adını belirlemek tamamen bize bağlıdır fakat değişkeni tanımlarken Türkçe karakter kullanamayız. Mesela Php’de değişken tanımlarken değişkenin başına dolar işareti koyarız “$degisken” yani onun değişken olduğunu bu şekilde belirtiriz. Javascriptte ise “var” anahtarını kullanırız. “var degisken”. Değişkenler sadece verdiğimiz değerleri tutarlar ve isimlerinin hakkını vererek kod bloğunun herhangi bir yerinde değiştirilebilirler.
Bir değişken tanımlandıktan sonra o değişkene değer atayabilirsiniz. Bunu da değişkeni yazdıktan sonra eşittir “=” işaretini kullanarak yapabilirsiniz. “var degisken=’ali’;”. Değişkeni tanımladıktan sonra noktalı virgül le sonlandırmalısınız. Atayacağınız değer herhangi bir matematiksel işlem gerektirecekse (toplama, çıkarma, çarma gibi), herhangi bir tırnak içinde yazmadan yapmalısınız “var toplama=2+1;” gibi.
<script>
var toplama=2+1;
document.write (toplama);
</script>
Yukarıdaki örnekte ekrana “3” yazılacaktır.
JavaScript operatörler Yazım Kuralları
Br çok programlama dilinde olduğu gibi Javascript içerisinde de 4 temel operatör mevcuttur. Bunlar;
Aritmetik Operatörler
Atama Operatörleri
Karşılaştırma Operatörleri
Mantıksal Operatörler
Operatörler dersimizde bu konuya detaylı bakacağız ama şu an operatörlerin nasıl yazıldığına dair örnekler vermemiz yeterli.
<script type="text/javascript">
var sayi1 = 10;
var sayi2 = 5;
document.write(sayi1 + sayi2);
// Yukarıda toplama operatörünü kullandık ve daha öncede dediğim gibi herhangi bir tırnak kullanmadan yaptık işlemi.
var ad = "manav";
var soyad = " Hayri";
document.write(ad + soyad);
//yukarıdaki aritmetik operatör örneğinde de string ifadeleri topladık ve ekrana “manav Hayri” yazacaktır.
//aşağıda da atama operatörlerinden toplamayı gördük.
var sayi1 = 10;
document.write(sayi1); // sayi1 in değeri 10 dur
sayi1 += 20;
document.write(sayi1); // sayi1 e 20 eklemiş olduk ve 30 değerini aldı
sayi1 = sayi1 + 10; //30 değerini alan sayi1 e 10 daha ekledik
document.write(sayi1); // ekrana 40 yazdıracaktır.
</script>
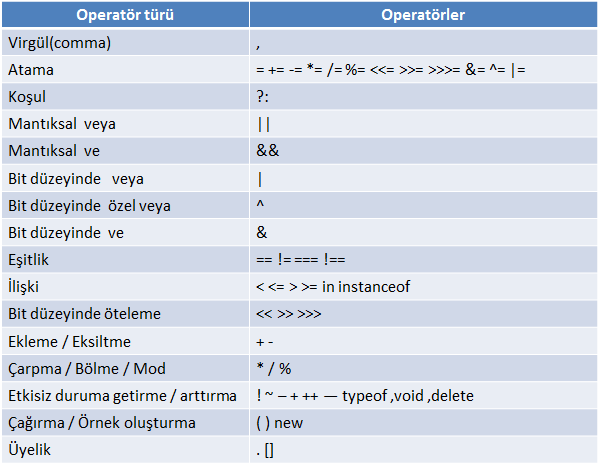
Aşağıda Operatörlerin olduğu bir görsel var. Nasıl yazıldıklarına dair fikir vermek açısından

JavaScript deyimler Yazımı
Javascript betiğinde deyimler, operatörler aracılığı ile değişkenleri yeniden tanımlar veya yeni değerler verebilirler. Örnekler verecek olursak:
Örneğin iki değerin çarpımı ile yeni bir değer elde edilmiştir.
<script>
document.write(5 + 10); // iki ayrı değerin toplamı ile yeni bir değer oluşur.
var x;
x = 5;
document.write (x * 10); / /Değişkene bir sayı değeri verilmişse, o değişkeni farklı bir sayı ile matematiksel işlemden geçirebiliriz.
document.write ("Manav "+"Hayri"); // Deyimler text içerik değerlerine de işlem uygulayabilirler. Bu kod parçacığının çıktısı “Manav Hayri” olacaktır.
</script>
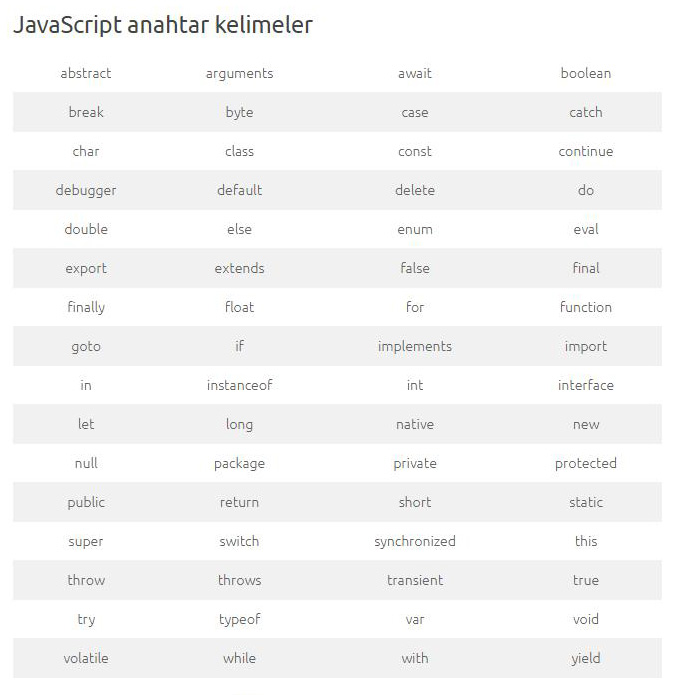
JavaScript anahtar kelimeler Yazım Kuralları
JavaScript anahtar kelimeleri Kendi dersine geldiğimizde detaylı inceleyeceğiz şimdilik “var” anahtar kelimesini ve yazımını örneklendirerek vermek istiyorum. Javascript anahtar kelimeler; değişken, fonksiyon ve etiket adı olarak kullanılamaz.
<script>
var armut, elma, kiraz;
a = 10;
b = 20;
c = a + b;
document.writer(c); // ekrana 30 yazdıracak
</script>
JavaScript yorumn satırları yazım kuralları
Tüm programlama dillerinde yorum satırları mevcuttur ama hepsinde aynı değildir. Yorum satırı demek. Kod yazdığınızda başkasının anlaması için not bırakmanız demek. Bırakacağınız bu kod tarayıcı tarafından algılanmayacak ve ekrana yazılmayacaktır. Javascript yorum satırları şunlardır:
Çift taksim (slash) işareti : // yanyana iki adet slash işaretinden oluşur ve sonrasına yazılanlar yorum satırı olarak adlandırılır. (üstteki kodların yanlarına yorum satırları açmıştım oradakileri de inceleyebilirsiniz.)
Slash yıldız işaretleri kullanımı: /* buraya yorum satırı deniliyor */ bu örnekteki gibi yorum satır da yapabilirsiniz. Aynı şekilde bu kullanım css içinde geçerlidir.
<script>
var manav;
manav=10;
// alert(manav * 20);
// yukarda alert() kodunu yorum satırı içerisine aldık ve artık ekrana bastırılmayacak
</script>