
CSS ve CSS3 Font Özellikleri – Color Özelliği ve Kullanımı
CSS style özelliklerinin kullanımının tüm evrelerinde css’in en önemi yapı taşlarından birisi de font özellikleri olmuştur. Font özellikleri; fontun rengini, biçimini, boyutunu gibi özelliklerini belirlemekte kullanılmaktadır.
CSS Color özelliği Nedir? Nasıl Kullanılır?
Font özelliklerinden birisi olan color özelliği fontun rengini belirlemek için kullanılır. CSS, renk adlarını, onaltılık ve RGB renklerini destekler.
Buna ek olarak, CSS3 de aşağıdaki renk formatları da desteklenmektedir:
- RGBA renkleri
- HSL renkleri
- HSLA renkleri
- Hex Değeri
- Opaklık (Opacity)
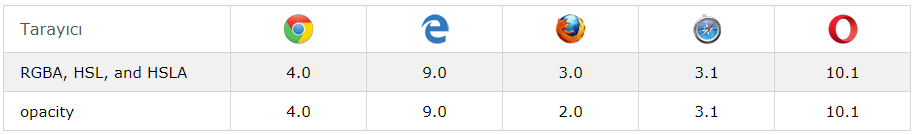
CSS3 Renk Kodları İçin Tarayıcı Desteği

RGBA Renk Değeri kullanımı
RGBA renk değerleri, bir rengin opaklığını belirleyen bir alfa kanalıyla RGB renk değerlerinin uzantısıdır.
Bir RGBA renk değeri şunlarla belirtilir: rgba (kırmızı, yeşil, mavi, alfa). Alfa parametresi 0.0 (tamamen şeffaf) ile 1.0 (tamamen opak) arasında bir sayıdır.
Kullanımı:
#renk1 { background-color: rgba(255, 0, 0, 0.3); } /* Kırmızı Renk ve saydamlık değeri */
# renk2{ background-color: rgba(0, 255, 0, 0.3); } /* Yeşil Renk ve Saydamlık Değeri */
# ren3{ background-color: rgba(0, 0, 255, 0.3); } /* Mavi Renk ve Saydamlık Değeri */
HSL Renk Değeri Kullanımı
HSL, Ton, Doygunluk ve Açıklık anlamına gelir.
Bir HSL renk değeri: hsl (renk tonu, doygunluk, açıklık) ile belirtilir.
- Renk tonu, renk tonu üzerinde bir derecedir (0'dan 360'a kadar):
- 0 (veya 360) kırmızı
- 120 yeşil
- 240 mavidir
- Doygunluk bir yüzde değeridir:% 100 tam renktir.
- Açıklık da bir yüzdendir; % 0 karanlık (siyah) ve% 100 beyaz.
Kullanımı:
#renk1 {background-color: hsl(120, 100%, 50%);} /* Yeşil Renk */
# renk 2 {background-color: hsl(120, 100%, 75%);} /* Açık Yeşil */
# renk 3 {background-color: hsl(120, 100%, 25%);} /* Koyu Yeşil*/
# renk 4 {background-color: hsl(120, 60%, 70%);} /* Pastel Yeşil */
HSLA Renk Değeri Kullanımı
HSLA renk değerleri, bir rengin opaklığını belirleyen bir alfa kanalı ile HSL renk değerlerinin bir uzantısıdır.
Bir HSLA renk değeri aşağıdakilerle belirtilir:
hsla (ton, doygunluk, açıklık, alfa), burada alfa parametresi opaklığı tanımlar. Alfa parametresi 0.0 (tamamen şeffaf) ile 1.0 (tamamen opak) arasında bir sayıdır.
Kullanımı:
#renk1 {background-color: hsla(120, 100%, 50%, 0.3);} /* Yeşil hsla opacity değeri */
# renk 2 {background-color: hsla(120, 100%, 25%, 0.3);} /* Siyah hsla opacity değeri */
# renk 3 {background-color: hsla(120, 60%, 70%, 0.3);} /* Pastel hsla opacity değeri */
HEX (hexademical) Renk Değeri Kullanımı
Onaltılık renk değerleri de tüm tarayıcılarda desteklenir. Onaltılık bir renk, #RRGGBB ile belirtilir. RR (kırmızı), GG (yeşil) ve BB (mavi) renk yoğunluğunu belirten 00 ile FF arasında onaltılık tamsayılardır.
Örneğin, mavi bileşen en yüksek değere (FF), diğerlerine 00 olarak ayarlandığından # 0000FF mavi olarak görüntülenir. Web Tasarımcılar arasında en çok kullanılan renk değeridir
Kullanımı:
<style>
p {
background-color: #ff0022;
color: #0000;
padding: 20px;
}
</style>
Örneğin, kırmızı, en yüksek değerine (ff) ve diğerleri en düşük değere (00) ayarlandığından # ff0000 kırmızı olarak görüntülenir.
Opaklık (Opacity)
CSS3 opacity özelliği, tüm öğenin opaklığını (şeffaflığını) ayarlar (hem arka plan rengi hem de metin opak / şeffaf olur).
Opacity Özellik değeri 0.0 (tamamen şeffaf) ve 1.0 (tamamen opak) arasında bir sayı olmalıdır.
Kullanımı:
#renk1 {background-color:rgb(255,0,0);opacity:0.6;} /* Kırmızı Opaklık Değeri */
# renk 2 {background-color:rgb(0,255,0);opacity:0.6;} /* Yeşil opakklık Değeri */
# renk 3 {background-color:rgb(0,0,255);opacity:0.6;} /* Mavi Opaklık Değeri */


