
CSS Font Özellikleri - Font-Size Özellikleri ve Kullanımı
font-size Özelliği yazı tipinin (fontun) boyutunu belirlemek için kullanılır. Sayısal değer alır.
font-size Kullanımı:
h1 { font-size: 250%; } /* % ile font boyutu belirlenir */
h2 { font-size: 18px; } /* pixel olarak font boyutu belirlenir */
p { font-size: 1em} /* em olarak font boyutu belirlenir */
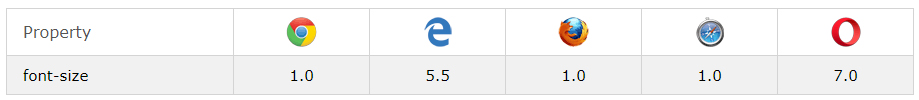
font-size Tarayıcı Desteği
Tablodaki rakamlar özelliği tamamen destekleyen ilk tarayıcı sürümünü belirtir.

font-size Ölçü Birimleri
/* font-size Mutlak ölçü değerleri Kullanımı*/
font-size: xx-small;
font-size: x-small;
font-size: small;
font-size: medium;
font-size: large;
font-size: x-large;
font-size: xx-large;
/* font-size Göreceli Ölçü Değerleri Kullanımı*/
font-size: smaller;
font-size: larger;
/* font-size Uzunluk Değerleri Kullanımı */
font-size: 12px;
font-size: 0.8em;
/* font-size Yüzde Değeri Kullanımı*/
font-size: 80%;
/* font-size Genel Ölçü Değerleri Kullanımı */
font-size: inherit;
font-size: initial;

Olası yaklaşımlar Düzenle
Piksel veya ems için anahtar kelimeleri veya sayısal değerleri içeren yazı tipi boyutunu belirlemenin birkaç yolu vardır. Belli web sayfalarının ihtiyaçlarına göre uygun yöntemi seçin.
Piksel Nedir? Nasıl kullanılır?
Piksel değerlerine (px) yazı tipi boyutunu ayarlamak, piksel doğruluğu gerektiğinde iyi bir seçimdir. Bir px değeri statiktir. Bu, tarayıcılara harfleri tam olarak belirlediğiniz yükseklikteki piksel sayısıyla vermesini söyleyen OS'den bağımsız ve çapraz tarayıcı bir yoludur. Sonuçlar benzer efektleri elde etmek için farklı algoritmalar kullanabileceğinden, tarayıcılar arasında biraz farklılık gösterebilir.
Yazı tipi boyutlandırma ayarları birlikte de kullanılabilir. Örneğin, bir üst öğe olarak ayarlandıysa 16px ve alt öğesi olarak ayarlanırsa larger, alt öğe sayfada üst öğeden daha büyük görüntülüyor.
Not: Kullanıcı yazı tipi boyutunu tarayıcıdan değiştiremediğinden, font boyutlarını piksel cinsinden tanımlamak erişilebilir değildir. Örneğin, görme yeteneği sınırlı olan kullanıcılar, yazı tipi boyutunu bir web tasarımcısı tarafından seçilen boyuttan daha büyük bir değere ayarlamak isteyebilir. Kapsamlı bir tasarım oluşturmak istiyorsanız font boyutları için piksel kullanmaktan kaçının.
Ems nedir? Nasıl Kullanılır?
Yazı tipi boyutunu ayarlamanın bir başka yolu emdeğerleridir. Bir emdeğerin boyutu dinamiktir. font-sizeÖzellik tanımlanırken, em, söz konusu öğenin üst öğesi için geçerli olan yazı tipi boyutuna eşittir. Yazı tipi boyutunu sayfada herhangi bir yere ayarlamadıysanız, tarayıcı varsayılanı genellikle 16 pikseldir. Yani, varsayılan olarak 1em = 16px ve 2em = 32px. font-sizeVücut öğesinde bir 20px ayarlarsanız , 1em = 20px ve 2em = 40px olur. 2 değerinin esasen geçerli em boyutunun çarpanı olduğuna dikkat edin.
Gerekli herhangi bir piksel değeri için em eşdeğerini hesaplamak için şu formülü kullanabilirsiniz:
em = desired element pixel value / parent element font-size in pixels
Örneğin, sayfanın gövdesinin yazı tipi boyutunun 16px olarak ayarlandığını varsayalım. İstediğiniz yazı tipi boyutu 12px ise, 0.75em belirtmelisiniz (çünkü 12/16 = 0.75). Benzer şekilde, 10px'lik bir yazı tipi boyutu istiyorsanız, 0.625em (10/16 = 0.625) belirtin; 22px için, 1.375em (22/16) belirtin.
Em, CSS'de çok kullanışlı bir birimdir, çünkü uzunluğu otomatik olarak okurun kullanmayı seçtiği yazı tipine göre uyarlar. Akılda tutulması gereken önemli bir gerçek: em değerleri, bileşiktir. Aşağıdaki HTML ve CSS'yi önizleme yaparak inceleyebilirsiniz.
html { font-size: 62.5%; /* font-size 1em = 10px on default browser settings */ }
span { font-size: 1.6em; }
<div> <span>Outer <span>inner</span> outer</span> </div>
Tarayıcı varsayılanının font-size 16px olduğu varsayıldığında , " outer " kelimeleri 16px'de işlenir, ancak " inner " kelimesi 25.6px'de işlenir.
Rems Nedir? Nasıl Kullanılır?
Bileşik sorunun üstesinden gelmek için rem değerleri keşfedildi. rem değerleri kök html öğesine göre değil üst öğeye göredir. Başka bir deyişle, ebeveyn boyutundan etkilenmeden bir yazı tipi boyutunu nispeten belirlemenize izin verir ve böylece bileşik oluşturma işlemini ortadan kaldırır.
Aşağıdaki CSS, bir önceki örneğe neredeyse benzemektedir. Tek istisna, birimin rem olarak değiştirilmesidir.
html { font-size: 62.5%; } /* font-size 1em = 10px - Browser default ayarlarında- */
span { font-size: 1.6rem; }
Sonra bu CSS’i aşağıdaki html’e uyguluyoruz ve denediğinizde sonucu göreceksiniz.
<span>Outer <span>inner</span> outer</span>
Yukarıdaki örnekte, "iç dış dış" kelimelerinin tümü 16px'de görüntülenir (tarayıcının font-boyutunun varsayılan değer olan 16px olduğu varsayılarak).
Sonraki Dersimizde Font Özelliklerine devam edeceğiz. İyi çalışmalar.


